Images are a central part of internet content. But what happens when someone cannot see these images? This is where alt text enters the picture —quite literally. Let’s dive into this important yet “less visible” element of a website. In this article, you will learn about the function of alt text, how it differs from a regular description, and how to craft effective alt text.
What is alt text?
Alt text, or alternative text, is an invisible text that describes the content of an image on a website. Think of it as a caption that only appears when needed. But why is alt text actually necessary?
Imagine browsing the web, and suddenly an image fails to load. Maybe the image file was accidentally deleted, or there’s an error in the website’s code. Whatever the reason, the image doesn’t display. But instead of a blank space on the page, you see a brief description of what the image was meant to be. That’s alt text in action! But it doesn’t stop there. Alt text is also invaluable for:
- People using screen readers
- Search engines trying to understand the content of your web site
- People surfing with images turned off to save data or people using text based browsers
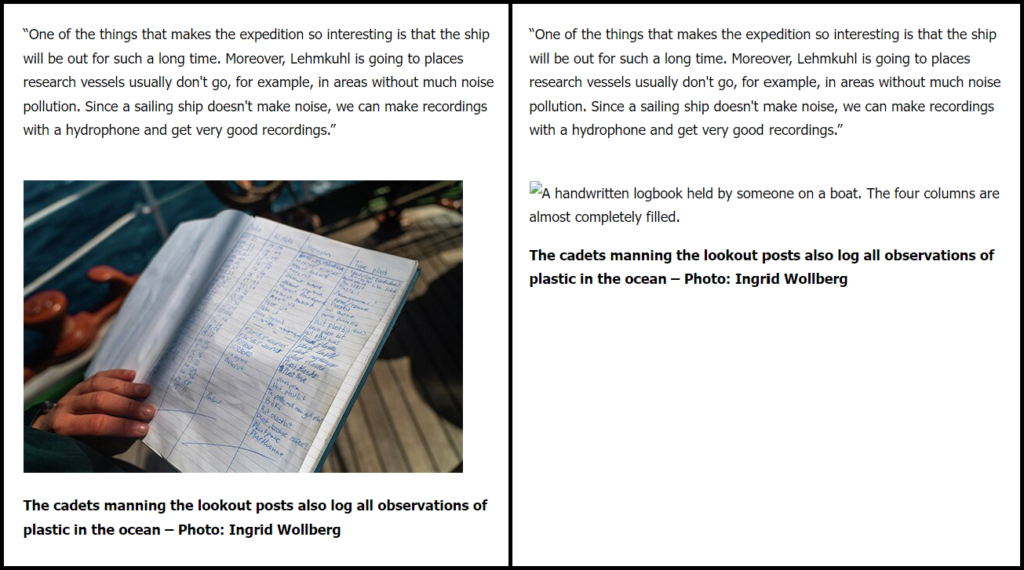
In the example below, we see alt text in action. On the left, we see part of a webpage with an image of a logbook. On the right, we see the same webpage, but here the image of the logbook hasn’t loaded. Instead, the alt text appears: “A handwritten logbook held by someone on a boat. The four columns are almost completely filled.” This ensures the image is still represented on the page, even when the image file doesn’t load for some reason. More importantly, even when the image loads as intended, the alt text is read aloud by screen readers used by visually impaired individuals to navigate the web.

Accessibility

In a perfect world, everyone could enjoy online content on equal terms. Alt text brings us a step closer to this vision. By adding meaningful alt text to images, we make the web more inclusive, ensuring that images are accessible to visually impaired users.
It’s not just about describing what’s in the image, but conveying the purpose and context of the image to those who cannot see it. This way, all visual elements that add meaning to a webpage become accessible, even to visually impaired users—whether it’s an illustrative image, a graphic, or an image with a functional role.
Alt text has been at the center of several legal cases concerning web accessibility. A well-known example is the lawsuit against the Sydney Organising Committee for the Olympic Games in 2000, where a blind man sued the committee because the Olympics website lacked alt text. Cases like this have helped shape today’s standards for web accessibility.
As the internet has become almost a necessity in the Western world, web accessibility has been incorporated into legislation. Today, alt text is legally required for public sector websites in most Western countries and, in many cases, also for private websites. The WCAG standard, developed by the World Wide Web Consortium, is part of the regulations in several countries. Providing users with a text alternative for non-text content is one of many WCAG requirements that most organizations must comply with.
But remember, not all images need alt text. Decorative images that don’t add meaning can use empty alt attributes (alt=””). This helps screen readers skip unnecessary information and focus on what truly matters. However, even though the alt attribute can be left empty, it must not be removed entirely. If the alt attribute is completely omitted, screen readers will read out the URL of the image file instead, which worsens the user experience.
Images loaded through CSS, such as background images, are also considered decorative and do not require alt text. In fact, it is not technically possible to provide alt text for these images.
SEO: When accessibility meets visibility
What’s good for accessibility is often good for search engine optimization (SEO). Alt text provides search engines like Google with additional information about your images. This can help your images appear in image search results and may even give your website a small boost in rankings.
But don’t let this tempt you to stuff your alt text with keywords. Remember, the primary purpose of alt text is accessibility. A well-written, descriptive alt text will naturally include relevant keywords without sacrificing meaningful content.
Alt text vs. image description

In some content management systems, you may be prompted to add both alt text and an image description (or a caption). Many people might wonder about the actual difference between these fields.
Alt text and image descriptions serve different purposes, even though they both provide information about an image. Alt text is primarily used on the internet, while an image description can be utilized in various situations across different platforms. Alt text is intended for visually impaired users and SEO purposes, whereas an image description is visible to all users, offering a more general description of the image along with any additional information.
For example, the alt text for an image of an egg and bacon breakfast might be: “Eggs, bacon, and toast.” This text will only be read by screen readers or appear if the image fails to load. An image description, on the other hand, could be: “Eggs and bacon is a classic breakfast, often served with toast, and a glass of orange juice and a coffee.” This text is visible to everyone and can appear before the image, after it, or as an overlay on the image.

How to write a good alt text
The recipe for a good alt text
Now to the most important question: How do you write good alt text? Here are some key tips:
- Keep it brief. 1-2 sentences are usually enough. However, this depends on what the image conveys, and longer alt text may sometimes be necessary
- Avoid starting with “Image of.” This is an unnecessary way to begin the alt text, as screen readers already indicate that it is an image.
- Be specific about the type. Indicate whether it is, for example, a logo, an illustration, or a drawing.
- Don’t repeat information. Avoid duplicating text that already appears near the image. The image and its alt text should add something extra
- Include important text. If the image contains text that is a crucial part of its message, such as a sign, that text must be included in the alt text. However, if there is background text that is not important, it should not be included in the alt text.
- End with a period. A period helps screen readers pause appropriately
Here’s an example of an image with a good and a bad alt text:

| Good alt text | A happy man in a child’s bedroom with a joyful girl on his shoulders. |
| Bad alt text | Image of a man wearing a gray t-shirt and a light blue shirt, with a girl on his shoulders as he holds her hands. Both appear happy. In the background, there is what looks like a small tent, light curtains with sunlight streaming through, and a wall. On the wall, the words “LOVE YOU” and “AND BACK” are visible, along with other text that is not fully legible. There are some pillows at the edge of the frame |
What is the purpose of the image?
When writing alt text, it’s important to consider the purpose of the image. Think about why you chose the image, not just what it depicts. And remember, different types of images require different approaches.
Informative and illustrative images
Informative images are all images that add meaning to the content of a webpage. Examples of informative images include graphics and images used to explain something. Illustrative images, on the other hand, add meaning to the content by visually illustrating what is being discussed. Examples of illustrative images include portraits of people or pictures of objects mentioned in the text. The alt text should be able to replace the information conveyed by such images.
When writing alt text for an informative or illustrative image, you need to describe the image based on the context in which it is used. In the image below, for example, the alt text will vary depending on the type of text it is meant to illustrate. Imagine how different the alt text would be for a fashion blog focusing on what the model is wearing compared to a tech blog highlighting that he can work on a tablet anywhere.

| Type of text | Alt text |
| Fashion blog | A man in a simple and professional outfit consisting of a light blue shirt and beige trousers. |
| Tech blog | A man sitting on a windowsill, focused on the tablet he is holding in his hands. |
Logos
When publishing images of logos, mention the brand and its purpose rather than describing the logo itself. Describing the Apple logo as “A drawing of an apple with a bite taken out of it” provides little useful information to the reader.

Bad alt text: A drawing of an apple with a bite taken out of it.
Good alt text: Apple’s logo.
Icons
When publishing icons, which are technically images, slightly different rules apply. Describe the action the icon represents, not what is actually shown in the image. For the back icon, for example, write “Navigate back,” not “An arrow pointing to the left.”

Bad alt text: Small drawing of a printer. Good alt text: Print
Links
Sometimes, images can serve as links to other websites. In such cases, you should describe where the link leads, not what the image looks like.

Bad alt text: Drawing of the head of a dog. Good alt text: imageshop.org/integrations/labrador/
Alt text in social media
It’s important to add alt text to images published on social media as well. However, the process varies slightly across different platforms:
- Facebook has an automatic alt text feature, but according to the University of South Carolina, it is often inaccurate. Therefore, you should write the alt text yourself. Once you’ve selected an image to publish, click “Edit” and then “Alternative Text.” Here, you can view the automatic alt text and write your own.
- Instagram makes a generic alt text that you should edit.
- X (formerly Twitter): When adding an image on a computer, you can click “Edit” and then the “ALT” tab. In the X app on mobile, tap the small “+ALT” icon. Here, you can add alt text in the field labeled “Description.”
- LinkedIn: After selecting the image you want to publish, click on “ALT” to add alt text.
Alt text in social media presents certain challenges. There are often strict limits on how long alt text can be. As previously mentioned, it’s generally recommended to keep alt text brief, but sometimes slightly longer descriptions are appropriate. In such cases, you should start by including the most essential information and then expand upon it until you reach the platform’s character limit.
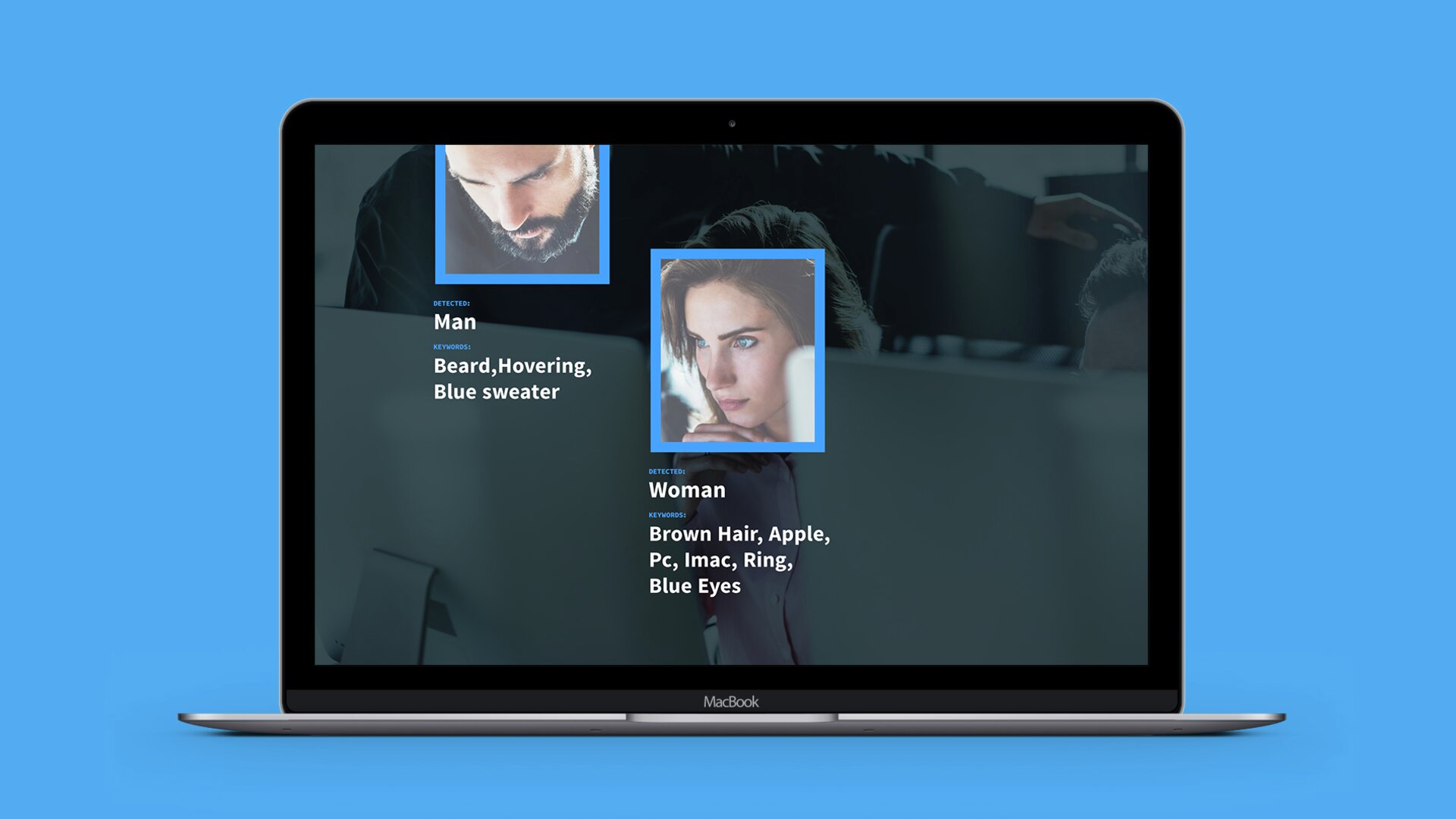
When artificial intelligence writes alt text
In recent years, large language models (LLMs) such as ChatGPT, Google’s Gemini, and Anthropic’s Claude have taken the world by storm. We are seeing more and more examples of how this type of artificial intelligence is being used to streamline various tasks. Soon, the production of alt text may also be handed over to artificial intelligence.
Large language models can now read images and describe their content. It is therefore natural that tools will be developed within CMS and DAM systems to automatically generate alt text. This could save time for content creators and ensure that all images have alt text—always!
This sounds very promising, but such a future could bring new challenges. Even with artificial intelligence automatically generating alt text, it remains the responsibility of humans to double-check that the produced alt text is meaningful for those who rely on it. However, as people who publish images online grow accustomed to alt text “writing itself,” they may quickly forget that they are ultimately responsible for ensuring the alt text is good enough.
Because there is no guarantee that artificial intelligence will always produce satisfactory alt text, especially when considering that the context of an image is crucial. Take this image as an example:

When ChatGPT was asked to generate alt text for this image, it suggested: “A large passenger ship, ‘Kong Harald,’ docked in Tromsø. The ship features a black and orange color combination, with snow-covered mountains visible in the background under a cloudy sky.”
Unfortunately, this is not a good enough alt text. Firstly, the ship is not docked in Tromsø but in Finnsnes. ChatGPT likely mentioned “Tromsø” simply because the word appears on the ship. Secondly, ChatGPT focuses too much on details that do not provide meaningful information to the user, such as the ship’s black and orange color combination. Thirdly, it omits information that is not immediately apparent from the image, such as the fact that this is a Hurtigruten ship (Norwegian coastal route).
A better alt text would have been “The Hurtigruten ship ‘Kong Harald’, docked, with snow-covered mountains in the background”.
Artificial intelligence and context
It may be unfair to judge ChatGPT for writing poor alt text, as creating alt text is not its primary function. A specialized language model designed specifically for writing alt text might perform better. However, even a specialized alt-text AI would struggle with context.
We’ve already seen how crucial context is when writing alt text. An artificial intelligence does not know the context of why we are publishing the image of the Hurtigruten ship. Are we writing a post for a travel blog? A news article about Hurtigruten or the Finnsnes dock? Or perhaps a technical piece on hull designs for large passenger ships? All of this shapes how the alt text should be angled. An AI that only generates alt text based on what is visible in the image cannot possibly understand this context. Here are just a few examples of how context would shape the alt text for the Hurtigruten ship image:
| Type of text | Alt text |
| Travel blog | “Kong Harald” docked, with mighty, snow-covered mountains in the background. |
| News article about lacking maintenance at Finnsnes docks | A Hurtigruten ship at a low and uneven dock |
| Article about large passenger ships | The Hurtigruten ship “King Harald”, seen from behind, docked. |
Despite the fact that artificial intelligence can streamline the workflow of content creators and help ensure more images have alt text, humans must remain aware of the technology’s limitations and continue to take responsibility. Alt text is meant to make the web more accessible, and it is therefore essential that AI-generated alt texts are carefully double-checked.
Alt text in Imageshop
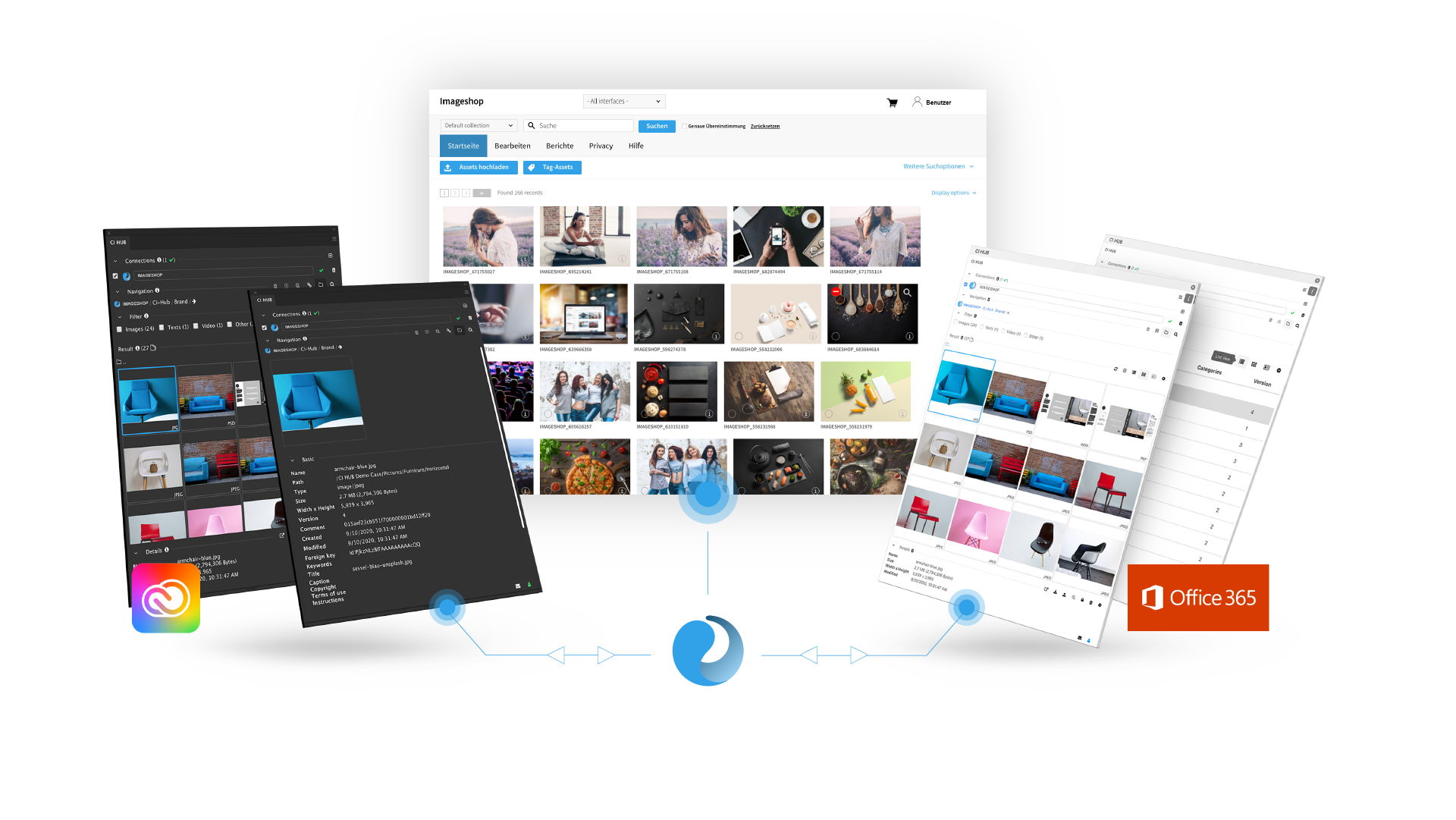
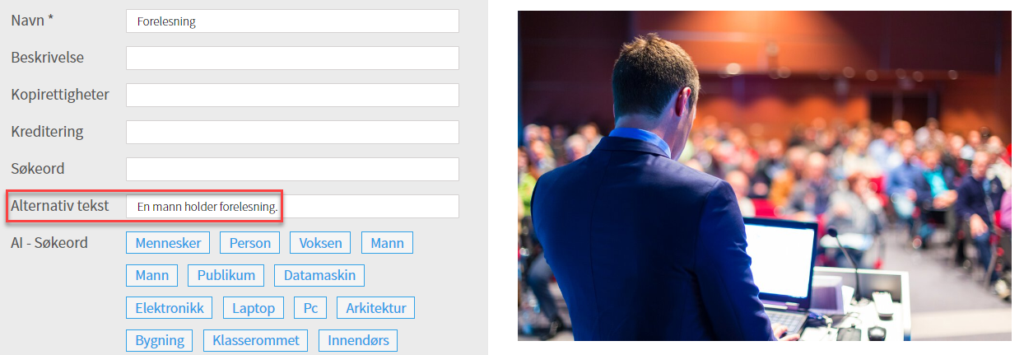
In Imageshop, you can, of course, add alt text when uploading images to your image bank, along with plenty of other metadata. Additionally, in several of the Imageshop integrations built for various CMS systems, the alt text will automatically be added when you publish images directly from the image bank.

Alt text is more than just a technical detail or a mandatory field you need to fill out. It’s a key to creating a more inclusive and comprehensible web. By taking the time to write good alt text, you not only make your website more visible to search engines but also more accessible and user-friendly for all visitors.
So next time you post an image, think of the alt text as your opportunity to tell a small story that can make a big difference for someone out there. In the digital world, a word can sometimes be worth more than a thousand pixels.